2005
Mar
21
21
inputboxやinputbottomはあまり触るべきでないのかもしれない。しかしながら、触り始めると深みに落ちていったのだった。
<参考>まにゅある
.commentformや.searchformといったクラスが定義されているので、CSSで制御できる。ここまではよい。
だけど...
Q.マウスが乗った状態のときはどうすればよい?
A.:hoverを指定すればよい ← ここに至るまでに苦労した
Q.:hoverはIEでは動かないよ!
A.javascriptでも書きなさい ← 結局諦めました
FireFoxとOperaでは、OKなのでこれでよしといたしましたとさ ...Read More »
<参考>まにゅある
.commentformや.searchformといったクラスが定義されているので、CSSで制御できる。ここまではよい。
だけど...
Q.マウスが乗った状態のときはどうすればよい?
A.:hoverを指定すればよい ← ここに至るまでに苦労した
Q.:hoverはIEでは動かないよ!
A.javascriptでも書きなさい ← 結局諦めました
FireFoxとOperaでは、OKなのでこれでよしといたしましたとさ ...Read More »
2005
Mar
20
20
Posted by: iichii
どうしておられるのでしょうか?
そもそもNucleus使ってるのは、Felさんがいてくれたからってのが非常に大きくて、ほしい情報なんかいつもFelさんに提供してもらってたのに…ほんと寂しい限りです。ちろっとお体の具合が悪いような情報とかあったけどほんとんとこどうなんだろ?また復帰してくれるのをいつまでもいつまでもまっておりまする。
そもそもNucleus使ってるのは、Felさんがいてくれたからってのが非常に大きくて、ほしい情報なんかいつもFelさんに提供してもらってたのに…ほんと寂しい限りです。ちろっとお体の具合が悪いような情報とかあったけどほんとんとこどうなんだろ?また復帰してくれるのをいつまでもいつまでもまっておりまする。
2004
Jun
30
30
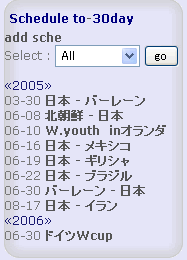
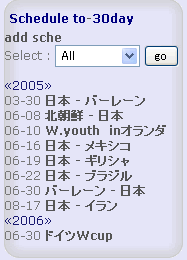
スケジュールなプラグイン。
本来、未来への投稿は自由に閲覧、検索できない。そこで、NP_CustomFieldを使い、未来の記事の独自タイトルと日付を表示、独自日付以降はオプションでそのFieldを関連付けできるものを作成。

本来、未来への投稿は自由に閲覧、検索できない。そこで、NP_CustomFieldを使い、未来の記事の独自タイトルと日付を表示、独自日付以降はオプションでそのFieldを関連付けできるものを作成。

- DBへテーブルを追加する。
未来のdateを持つものはスケジュールとして、過去の物はitemid持っていればリンクつける。 - loginしていればそのidのplanにリンク。
- itemidもっていないplanのid選択可能。
- フォームにより、切替表示。
2004
Jun
30
30
Posted by: iichii
ブラウザ上で、1.外部ファイルを管理、2.基本のスキン以外にスキンを作れる。すごいよこれ。
使用中:0.24
すばらしい。何が良いかっていうと、作成した部品なりページなりでスキン変数が使えちゃうところ。但しテンプレートから呼び出す場合はスキン変数は使用できない。ほとんど本体とシームレスに繋がって物凄い拡張性。何かちょっと変わったことやろうと思ったら、ほとんどこれで出来ちゃいそうだ。
ほんとすごいなぁ。たかさんて。
使用中:0.24
- 全部のスキンに使えるように、部品として header(head部とタイトル) と footer(クレジット) を作成。textをいくつか作成(aboutとTopページの小文)
- extraページ・・・LINK(linklistを展開)、ALL(showblogsを展開)
すばらしい。何が良いかっていうと、作成した部品なりページなりでスキン変数が使えちゃうところ。但しテンプレートから呼び出す場合はスキン変数は使用できない。ほとんど本体とシームレスに繋がって物凄い拡張性。何かちょっと変わったことやろうと思ったら、ほとんどこれで出来ちゃいそうだ。
ほんとすごいなぁ。たかさんて。
2004
Jun
03
03
roelさんが改良して現在ver.0.6 here
アイテムに5つまでフィールドを追加できる。
固定のフィールドを持つ事で、記事内容中、定期的に入力表示をしたい項目を個別に管理できる。DBにTableを作成することになるので、こうしてできたデータは、クエリを発行することで容易に別形式での表示などが可能になる。
アイテムに5つまでフィールドを追加できる。
固定のフィールドを持つ事で、記事内容中、定期的に入力表示をしたい項目を個別に管理できる。DBにTableを作成することになるので、こうしてできたデータは、クエリを発行することで容易に別形式での表示などが可能になる。